To begin with the image editing select the type of shape you have inserted in your Google Slides presentation. Select Insert choose a Shape from menu bar.

Google Drawings Making Transparent Shapes Youtube
Click Insert in the top menu bar then click Shape from the drop down menu or click the Shape button from the toolbar.

. Choose shape click and drag in drawing. 2 Bump the contrast up a touch. It packs in almost everything youd need to collaborate and create wireframes flowcharts concept maps etc.
Reducing Opacity on an Image in Google Draw Step 1. I want to have shapes or anything for that matter have a stroke but a transparent fill. Right click on the drawing and select Background.
Drag the handle in the bottom right corner and shrink your canvas to fit your image. Next choose the category including Shapes Arrows Callouts and. Click on the Custom option at the bottom of the window.
How to Make a Shape Transparent Quick Guide. It looks like a circle over a square. Draw a shape on the slide.
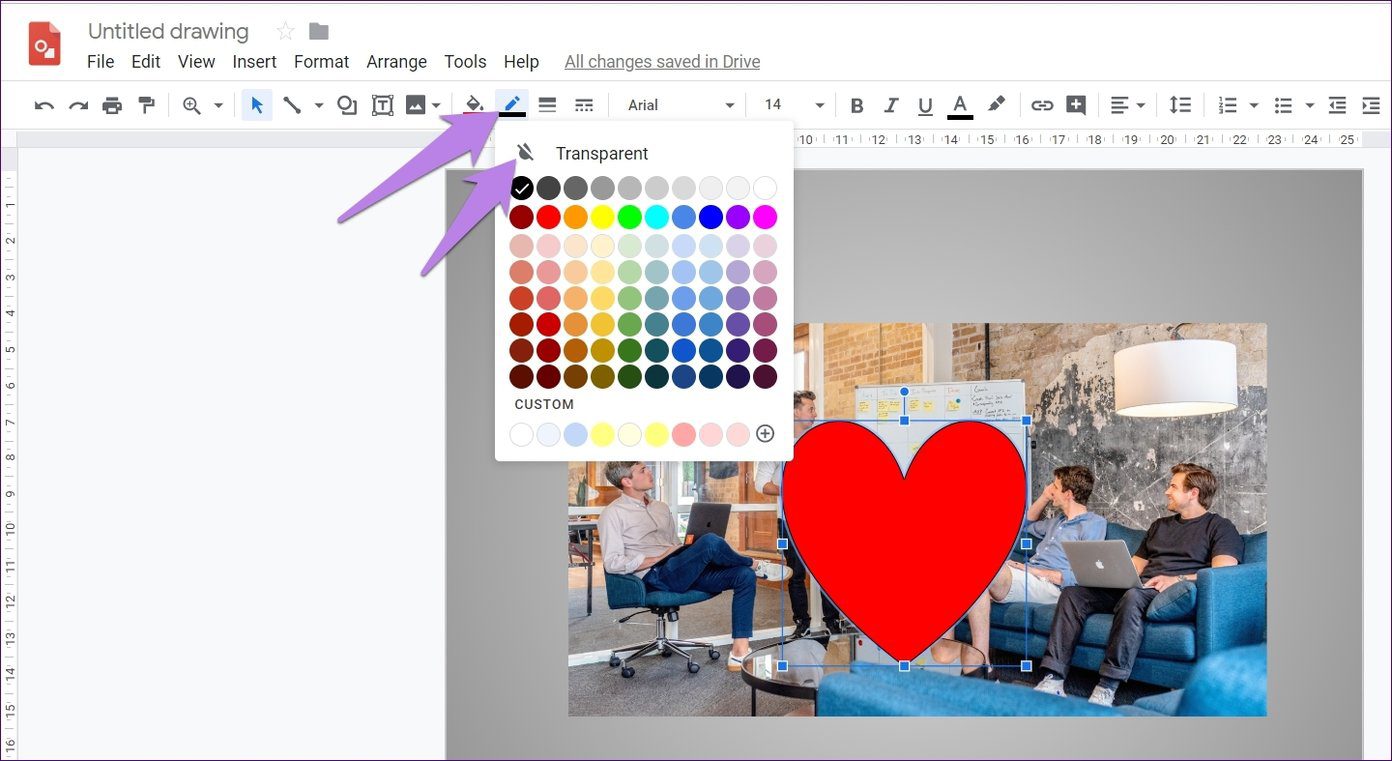
Manipulating Shapes in Google Drawings Cut. Next click on the Fill color option in the menu bar and select Transparent. Click once on the item.
Click on the paint can and fill the shape with white. Select the text box. On the dialog box that pops open choose the color and the transparency using the sliders on the right.
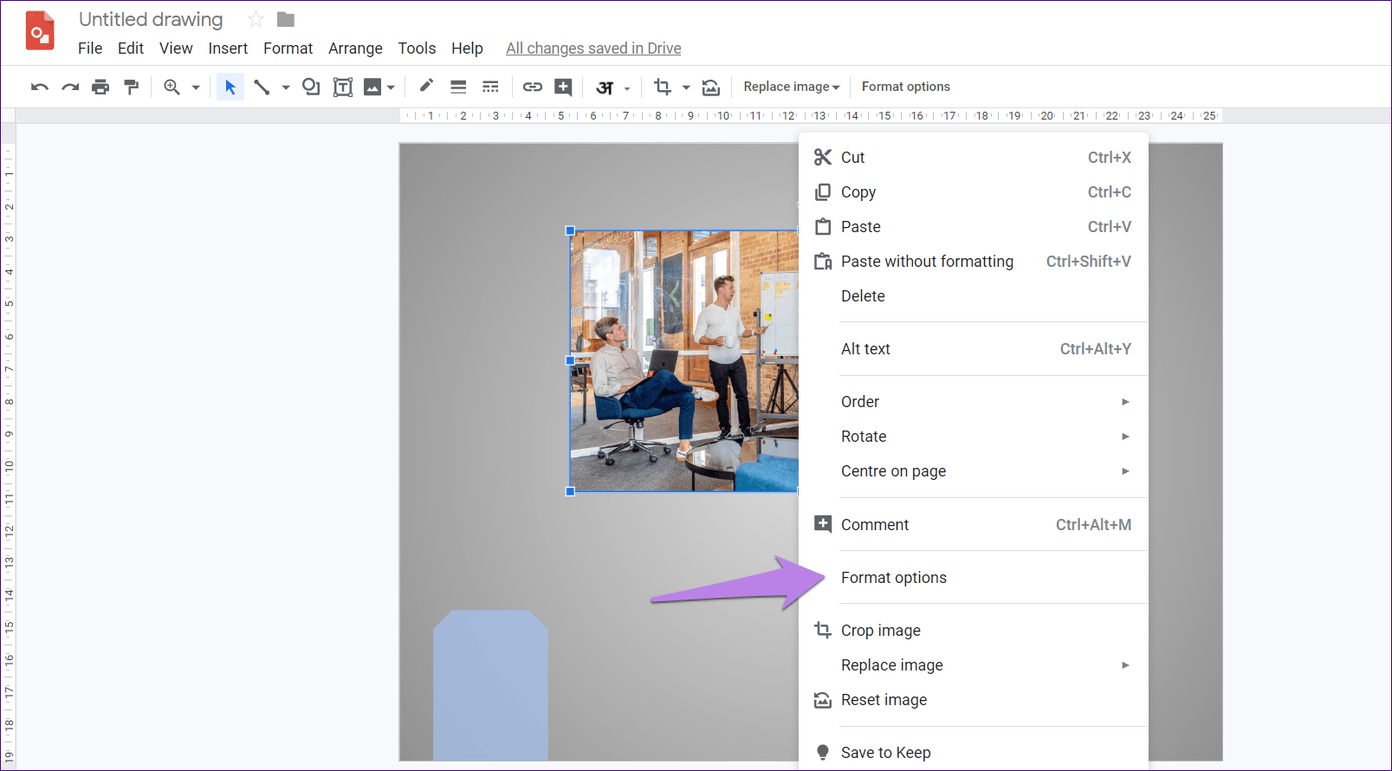
Show activity on this post. Open a Google Draw file upload your image select the image and go to Format Options. You can select Shapes which allows you to draw basic shapes Arrows for different arrow shapes or Equation to.
Clear or Load. Draw the shape on the _Surface. If you plan to use this image in your custom scene then you want a transparent background.
Blend the Surface with the target Surface. Insert-Image and place it on the canvas. Filters can be a gradient as below or any solid color.
Draw a rectangle over the image. 1 Recolor the original image to Light 1. Remove the border by clicking on the pencil in the toolbar and choosing transparent.
Move your image to the upper left corner. Blit by default blends 2 Surfaces For example 3 functions which can. 5 Make sure you select the Subtract from shape are option from the top menu.
You will see that the shape immediately becomes transparent and the text it overlapped before. The slider on the far right is opacity and will allow you to make the shape fill more see through. 3 Overlay the filter image any color or filter you find and set the transparency to about 50.
Then go back to the paint can object still selected and choose custom below the color squares. From the drop-down menu click on the shape you want to draw. To change to transparency of the object try the following.
From the Format menu select Text Color. 2 Select the ellipse tool. 3 Draw the shape.
In Format Shape panel. Click on the Shape button from the menu. 6 Draw your desired shape.
Step 3 Make the Shape Transparent. Now you can go to file and download as a png to keep the background transparent or jpg if you want the background to be white. If after following Deepaks instructions the text area rectangle has a transparent background but the area immediately behind the text characters themselves still has a solid white or other solid color background then.
We want the shapes to overlap with a transparent centre but for them also to have a stroke. A pop-up Google Drawing Tool window will show on your screen. To add on to Deepaks answer.
Then formatting options will appear change color outline transparency. 4 Bring the filter lay to the front. Clear delete an image from memoryLoad will load image into the drawing area.
Simply select then your drawing will be saved into a box. First we draw the shape as normal. Here is how.
To adjust the opacity of a shape first color the shape with the paint can. On the menu that pops-up select the Custom option. Create a pygameSurface object with a per-pixel alpha format large enough to cover the shape.
If you click on a saved image in a box the image from the drawing area will take its place as a new recording. There you will see a slider bar for Transparency Brightness and Contrast. Click on Fill color and select Transparent.
Click on the fill pouring paint tool. Click Here to link to my sample Venn Diagram. Right click the shape choose Format Shape OR select Shape choose Format from the menu bar.
Make sure that the shape has some border that is not transparent. In order to make the shape transparent simply click on the Transparent option above all the colors presented in the dropdown menu. 1 Add a texture or any design photo of your choice.
Otherwise you will not be able to see the shape at all even though it is present on the slide. In Illustrator this would be easy but it requires a little more effort in Photoshop. 4 Select the custom shape tool.
Google Drawings is a relatively lesser known service from the technology giant.

How To Change Transparency In Google Drawings

Make An Object Transparent Google Drawings Aaron Houser Youtube

How To Change Transparency In Google Drawings

How To Change Transparency In Google Drawings

How To Change Transparency In Google Drawings

How To Change Transparency In Google Drawings


0 comments
Post a Comment